
今回はデザインが苦手な人や、CSSでレイアウトを組むのが苦手な人に向けて、簡単かつ綺麗にサイトやWebシステムをデザインしたりレスポンシブ化したりできる“Bootstrap”を用途別でご紹介します!!
Bootstrapとは?
そもそもBootstrapとは何なのでしょうか?
BootstrapとはTwitter社が開発したCSSのフレームワークです。
以前はTwitter Bootstrapと呼ばれていましたが、現在ではBootstrapのみで呼ばれています。
通常、デザインをする時は要素にidやclassを振り、その要素に対してスタイルを当てますが、Bootstrapの場合は、すでにidやclassに対してスタイルが振ってあります。その為、要素にBootstrapで定義されたidやclassを振るだけで簡単にデザインができるのです。
Bootstrapの使い方
実際にどのようにして使うのかを知らなければイメージが湧きませんよね?
これからBootstrapを使うにあたっての簡単な流れをご説明します。
1.Bootstrapをダウンロードする
まずはBootstrapをダウンロードします。
公式サイトにアクセスします。(Bootstrap公式サイトへ)
「Download」をクリックします。
次に“Compiled CSS and JS”のところの「Download」をクリックします。
すると圧縮ファイルがダウンロードされるので、解凍してください。
2.Bootstrapを読み込む
Bootstrapでデザインをしたいサイトのheadタグに記述をします。
先程ダウンロードし解凍したフォルダの中の、「bootstrap.min.css」と「bootstrap.min.js」をサイトのrootディレクトリ以下に入れます。
この”min”というのは圧縮ファイルです。中身を見ればわかりますが、改行などもしていないので、普通のファイルよりファイル容量と読み込み速度が速いです。(微々たるものですが。。)
今回は、”/css”と”/js”というフォルダの中にそれぞれ入れます。
例:
index.html
style.css
/css ——-bootstrap.min.css
/js ——-bootstrap.min.js
次にheadタグ内にBootstrapを読み込むコードを記述します。
<head>
<!-- BootstrapのCSS読み込み -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- BootstrapのJS読み込み -->
<script src="js/bootstrap.min.js"></script>
</head>※ここで注意!!
必ずBootstrapは最初の方で読み込んでください。
最後に独自スタイルや、独自スクリプトを読み込んでください。
理由はBootstrapのスタイルと自分で定義したスタイルをどちらも反映させたい時、Bootstraoが邪魔をしてしまって独自スタイルが効かない!ってことになってしまいます。(HTMLは上から順にコードを読み込む為)
これでBootstrapを使う準備が整いました!
使用例
それでは、どのように使うかを少し例を挙げて解説します!
目次
グリッドシステム
Bootstrapと言ったら一番便利だと感じるのがグリッドシステムです。
グリッドシステムとは端末に応じて縦並びや横並びといったレイアウトを変化させるための仕組みです。
このグリッドシステムを使うことによって、簡単にレスポンシブに対応する事が出来ます。
Bootstrapでは要素が横に12分割されています。
HTMLに以下のコードを記述してみます。
<div class="container-fluid">
<div class="row">
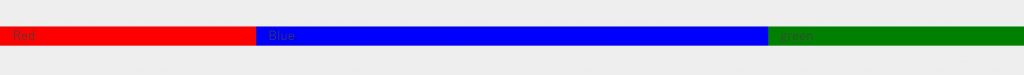
<div class="col-sm-3" style="background-color:red;">Red</div>
<div class="col-sm-6" style="background-color:blue;">Blue</div>
<div class="col-sm-3" style="background-color:green;">green</div>
</div>
</div>
すると以下の画像の様になります。
”container”か”container-fluid”の中に”row”を入れて、その中に横並びにしたい要素を入れます。
ここで注目して頂きたいのは中の要素に”col-sm-数字”というクラスが振られていることです。
現在 赤に”col-sm-3″ 青に”col-sm-6″ 緑に”col-sm-3″ となっています。この3つを足すと3+6+3で12になります。
ここの合計を12にするのがBootstrapのルールです。12分割した時に指定した要素が12分割の何割を占めるのかというように設定できます。
レスポンシブ化については気にしなくても勝手になってくれます。
上記のHTMLの横幅をスマホサイズにしてみます。すると
このようになります。
初心者の方が最初に苦戦するところが横並びだと思います。これをこんなに簡単に、しかもレスポンシブ化もやってくれるなんて便利すぎる。。
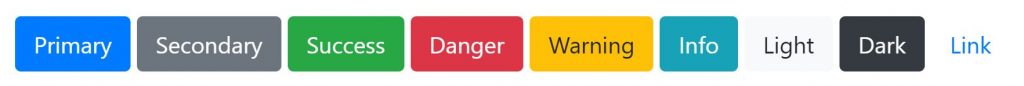
ボタンデザイン
ホームページではあまり使うことはありませんが、Webアプリやシステムではよく使うボタン。
classを振るだけで簡単にオシャレになります!!
上記のボタンもclassを振るだけでデザインできます。
これに関しましては、公式サイトのボタンについてのページを見て頂ければ一発です!
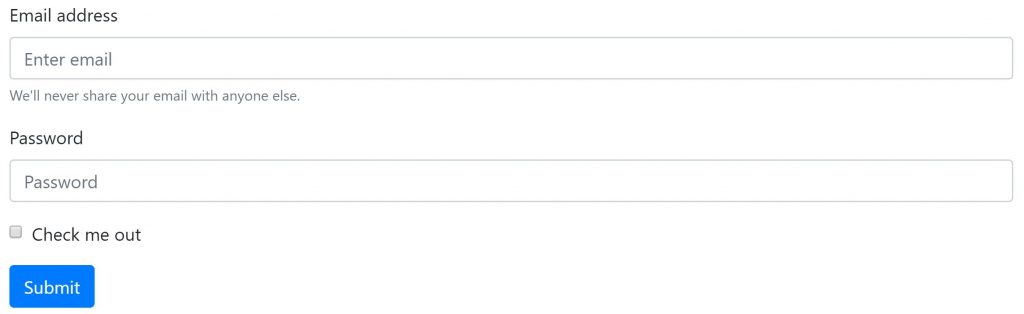
フォームパーツ
フォームパーツはホームページでもWebシステムでも使うことが多いかと思います。
標準だと角が尖っていたりボタンが古臭い感じでデザインするのもめんどくさいんですよねw
それもスタイルを振るだけで下記の画像のようにかっこよくできます!!
これも公式サイトのフォームについてのページをご覧ください。
用途別に沢山のパーツが用意されています。
いかがだったでしょうか。
Bootstrapを使えば作業効率がぐんっと上がることがわかるかと思います。
エンジニアの方って普段CSSとか触らないから案外できない人が多いんですよねw
そういう方にも便利なフレームワークだと思います!
皆さんもぜひ使ってみてください(^^♪












Leave a Comment