
ボックスレイアウトってHTML&CSSを始めたら最初は苦戦しますよね?
実はわかれば簡単なんです!!
floatを使わない
まずはこれです。
参考書などには初めにfloatを使って整えるというような事を書いていますが、
ほぼ使いません。
昔はレイアウトをブロックで組むときにfloatを使って次に書いた要素を回りこませて作っていたらしいのですが、
floatはボックスレイアウトを作るのには向いていないと思います。
いまは「flex」というものを使います。
floatを全く使うなってことではありません。
floatは基本的に以下の場面で使います。
1.テキストを回り込ませる時

記事一覧の時などに使うことが多いです。
これは文字を回り込ませて、画像の高さを超えればまた下から書き始めるのでfloatを使います。
HTML
<div class="aaa">
<img src="img/sample.png">
<p>テキストテキストテキストテキスト……</p>
</div>
CSS
.aaa{
width: 500px;
border: 1px solid #000;
padding: 10px;
}
.aaa img{
width: 220px;
float: left;
margin: 5px;
}
.aaa p{
margin: 0;
}
2.横並びメニュー
![]()
メニューを単純に横並びさせる時にも使えたりします。
HTML
<ul class="bbb">
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
</ul>
CSS
.bbb{
margin: 0;
padding: 0;
}
.bbb li{
float: left;
list-style: none;
margin-right: 10px;
}
flexを使う
divを横並びにしたりする時はflexを使うと簡単にできます。
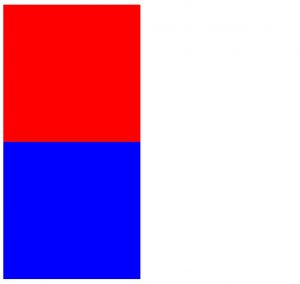
たとえばこのようなdivがあったとします。

HTML
<div class="aaa">
<div class="bbb"></div>
<div class="ccc"></div>
</div>
CSS
.aaa{
}
.bbb{
background: red;
width: 200px;
height: 200px;
}
.ccc{
background: blue;
width: 200px;
height: 200px;
}
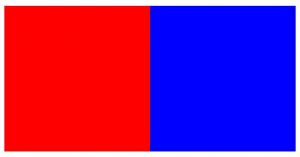
これを横並びにする時にflexを使います。

HTML
<div class="aaa">
<div class="bbb"></div>
<div class="ccc"></div>
</div>
CSS
.aaa{
display: flex;
}
.bbb{
background: red;
width: 200px;
height: 200px;
}
.ccc{
background: blue;
width: 200px;
height: 200px;
}
赤と青の2つのdivが入っている親要素に対して「display: flex」を与えてあげるだけで要素は横並びになります。
「display: flex」をふっている要素の子要素はすべて横並びになります。(3個でも4個でも)
「display: flex」は赤と青を入れ替える事も簡単にできます。
上記の例を「赤→青」から「青→赤」に変えたい場合は「display:flex」をふっている要素(.aaa)に「flex-direction:row-reverse」とふってあげてください。
それだけで順番を入れ替えることができます。
※.aaaに横幅を指定しないと画面の右側から始まってしまいます(今回の例だとwidth: 400pxを.aaaにあたえる)
さらに横幅がいっぱいになった時には折り返す事も出来ます。
「display:flex」をふっている要素に「flex-wrap:wrap」をあたえてください。
これだけで中の要素が幅いっぱいになったら下に折り返ししてくれるようになります。
いかがでしたでしょうか??
初心者の方はfloatで横並びにしがちなので簡単にできるflexをオススメしてみました!
これで自由にレイアウトを組めると思います!!
もしわからない事があればコメントにてご質問お待ちしております(‘ω’)ノ






Leave a Comment