
今回はPHPでシステムを作っている時に便利そうだったので作ってみた、テーブル(table)の行追加、行削除、行移動機能(並び替え)を公開します。
この機能は完全フリーなのでコピペして使って頂いても構いません。
概要
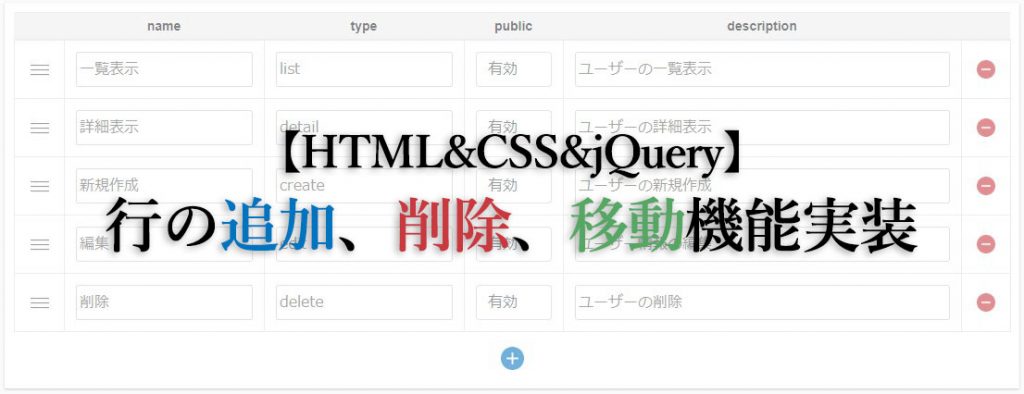
何か登録する時に、行を追加出来たり、削除出来たり移動出来たりしたらすごく使いやすくなりますよね。
今回はこんなものを作ります。
仕様
- プラスボタンを押したら行が追加される
- マイナスボタンを押したら行が削除される
- 左の三本線をドラッグアンドドロップしたら行の移動ができる
必要プラグイン
HTML部分
HTML部分ではテーブルを作成します。
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<!-- BootstrapのCSS読み込み -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- BootstrapのJS読み込み -->
<script src="js/bootstrap.min.js"></script>
<!-- tablednd読み込み -->
<script type="text/javascript" src="comn/jquery.tablednd.0.7.min.js"></script>
<title>PSYSTEM</title>
</head>
<table class="table tablesorter-bootstrap table-management">
<thead>
<tr class="nodrop nodrag">
<th style="width: 5%;"></th>
<th style="width: 20%;">name</th>
<th style="width: 20%;">type</th>
<th style="width: 10%;">public</th>
<th style="width: 40%;">description</th>
<th style="width: 5%;"></th>
</tr>
</thead>
<tbody>
<tr>
<!-- 三本線の画像 -->
<td class="handle"><img src="img/handle.png"></td>
<td>name</td>
<td>type</td>
<td>public</td>
<td>description</td>
<!-- マイナスボタンの画像 -->
<td class="MinusBtn"><img src="img/minus.png"></td>
</tr>
</tbody>
</table>
<!-- プラスボタンの画像 -->
<img class="PlusBtn" src="img/plus.png">好きな三本線の画像とマイナスボタンの画像とプラスボタンの画像を用意します。
CSS部分
CSS部分です。
といっても私の好みで作ったので、気に食わないところは変えてください。
.handle{
cursor: move;
position: relative;
}
.handle img{
min-width: 20px;
width: 20px;
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
-webkit-transform: translateY(-50%) translateX(-50%);
}
.PlusBtn{
display: block;
margin: 10px auto;
width: 25px;
cursor: pointer;
}
.MinusBtn{
cursor: pointer;
position: relative;
}
.MinusBtn img{
min-width: 20px;
width: 20px;
position: absolute;
top: 50%; /*親要素を起点に上から50%*/
left: 50%; /*親要素を起点に左から50%*/
transform: translateY(-50%) translateX(-50%); /*要素の大きさの半分ずつを戻す*/
-webkit-transform: translateY(-50%) translateX(-50%);
}
jQuery部分
//*********************************************//
//***************table-management**************//
//*********************************************//
$(function(){
p_tableDnD();
p_tableShadow();
// プラスボタンクリック時
$(".PlusBtn").on('click',function(){
// 番下へスクロール
setTimeout(function() {
window.scroll(0,$(document).height());
},0);
$(".table-management tbody tr:first-child").clone(true).appendTo(".table-management tbody");
$(".table-management tbody tr:last-child td input").val("");
// $(".table-management tbody tr:last-child td select option").atter("selected",false);
p_tableDnD();
p_tableShadow();
});
// マイナスボタンクリック時
$(".MinusBtn").on('click',function(){
// 行が2行以上あればクリックされた列を削除
if ($(".table-management tbody tr").length >= 2) {
$(this).parents('tr').remove();
p_tableDnD();
p_tableShadow();
}
});
// ドラッグアンドドロップ制御
function p_tableDnD(){
$(".table-management").tableDnD({
dragHandle: ".handle"
});
}
// ドラッグアンドドロップ時に影を付ける
function p_tableShadow(){
$(".table-management tbody tr .handle").mousedown(function(){
// 領域内で押した時
$(this).parents('tr').css('box-shadow','2px 3px 6px 2px #9E9E9E');
return false;
})
$(" * ").mouseup(function(){
// 離した時
$(".table-management tbody tr").css('box-shadow','none');
});
}
});プラスボタンを押した時に、一番最初のtr要素をコピーして一番下に貼り付けます。
その際、一番下へスクロールさせたり、値が入ってる場合値ごとコピーしないようにvalを空にしたり、他のプラグインを再読み込みしたりしてます。
マイナスボタンを押した時は、押された要素の親のtrを削除します。
もし、最後の一行だった場合削除できないようにしています。
次にプラスボタンを押した時、行をコピペできなくなりますからね。。。
どうしても最後の一行を消す機能が欲しい方は、tr要素をどこかで定義しておかなければなりませんね。
ドラッグアンドドロップした時は、影を付けるようにしています。
領域外で話した時でも解除されるようにワイルドカードを使って、影を外しています。
まとめ
作ろうと思うと案外めんどくさい機能なので、お役に立てれば幸いです。
システムから切り抜いた機能なので、無駄なコードがあるかもしれませんが、そこは勘弁してください。。泣
ではまた!







Leave a Comment