
ブログを始めて、「あったらいいな」と思った目次の自動生成プラグインを作ってみたので公開します。
※このプラグインは完全フリーなので、商用利用なども自由です。
私が簡単に作ったプラグインなので、簡潔に書けていないところもあると思いますが、大目に見てください(*’▽’)w
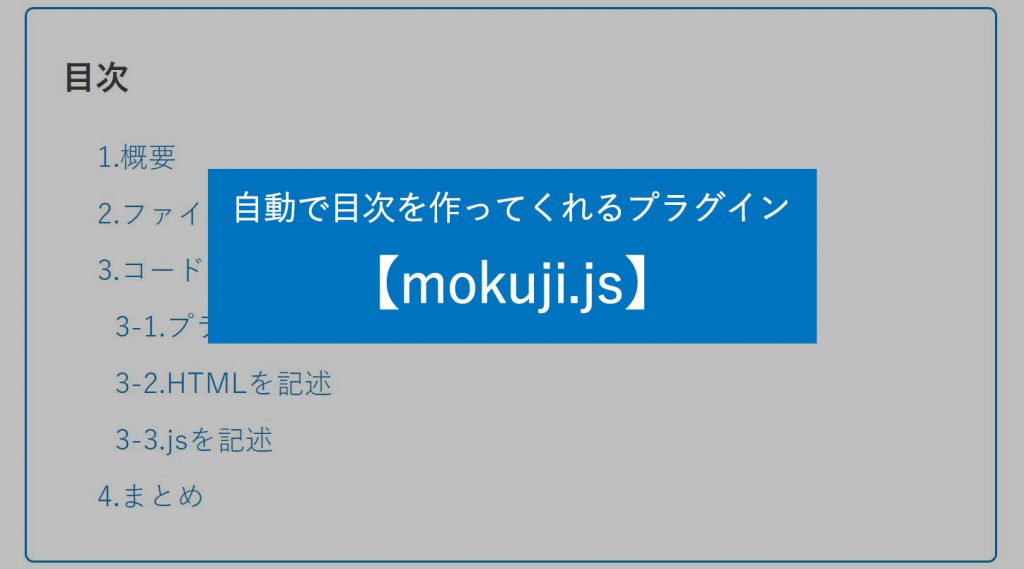
下記のような目次が自動生成されます↓↓↓↓↓↓
概要
2020/2/13 varsion 1.00
設定した要素内のh1~h6から自動で目次を生成します。
見出しタグにはidを振らなくても目次クリックでジャンプできます。
現在設定項目は下記の4つです。
contentspace
目次に追加する見出しタグの入った範囲です。
デフォルト:body
titletag
使用する見出しタグです。
デフォルト:h1,h2,h3,h4,h5,h6
dot
目次を「list-style: disc;」で表示します。
デフォルト:false
decimal
目次を見出しタグの強さで階層状にする項目です。
デフォルトtrue
ファイルをダウンロード
下記URLにアクセスして必要なファイルをダウンロードします。
https://github.com/patoblog/mokuji/
ダウンロードしたファイルをサイトのディレクトリに設置します。
必要ファイル
- jQuery.js
- mokuji.min.js or mokuji.js
- mokuji.css
コードを記述
プラグイン読み込み
<head>
<link rel="stylesheet" type="text/css" href="css/mokuji.css">
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/mokuji.min.js"></script>
</head>ヘッダーで必要なファイルを読み込みます。
必ずmokuji.jsを読み込む前にjQueryを読み込んでください。
HTMLを記述
<div class="mokuji"></div>
<div class="singlepage">
<h2>aaaaa</h2>
<h2>bbbbb</h2>
<h3>ccccc</h3>
<h3>ddddd</h3>
<h2>eeeee</h2>
<h3>fffff</h3>
<h4>ggggg</h4>
<h4>hhhhh</h4>
</div>目次を生成する場所を追加します。<div class="mokuji"></div>
jsを記述
$(function(){
$('.mokuji').mokuji(
{
contentspace: '.singlepage', //見出しタグの入っているボックスを指定
titletag: 'h2,h3,h4', //目次に載せたい見出しタグを設定
dot : false, //trueにすると行頭に「・」がつく
decimal : true //trueにすると見出しの階層状に目次が生成される
}
);
});まとめ
もちろんWordpress以外でも使えるので是非使ってみてください♪
完全フリーですので、コードを自分なりにカスタムするのもありです!






Leave a Comment