【第2回】Reactについて全くの無知の私が入門~実践的に使えるようになるまで (勉強編)
更新日時:2022.02.16
カテゴリ:HTML&CSS, JavaScript&jQuery, React

さてさて前回はReactの環境を作ったので、今回は簡単なアプリを作ってみたいと思います!
とは言っても初心者の私がなにも見ずに作ることなんてできるはずもないので、今回は下記の記事を参考にしてToDoアプリを作ってみます。
https://wk-partners.co.jp/homepage/blog/hpseisaku/javascript/react-start/#_Todo
上記の記事はすごーくわかりやすくReactについて解説してくれていました!
Todoクラスを作る
いきなりですが、Todoクラスというものを作るみたいです。
前回作成したsampleというアプリ内にsrcというディレクトリがあるかと思います。
基本的にはこのディレクトリ内でコーディングしていくみたい。
このsrcというディレクトリの中に「todo.js」という名前でファイルを作成!
私はVSCodeを使っているのでこんな感じ!
このファイルに下記を記述します。
import React, { Component } from 'react';
class Todo extends Component {
}これがコンポーネントクラスを作る時のひな型らしい
とりあえず参考記事を見ながら作ってみます!
import React, { Component } from 'react';
export default class Todo extends Component {
constructor(props) {
super(props);
this.state = {
todos: [],
name: ''
};
}
onInput = (e) => {
this.setState({
name: e.target.value
});
}
addTodo = () => {
const { todos, name } = this.state;
this.setState({
todos: [...todos, name]
});
}
removeTodo = (index) => {
const { todos, name } = this.state;
this.setState({
todos: [...todos.slice(0, index), ...todos.slice(index + 1)]
});
}
render() {
const { todos } = this.state;
return (<div>
<input type="text" onInput={this.onInput} />
<button onClick={this.addTodo} >登録</button>
<ul>
{todos.map((todo, index) => <li key={index}>
{todo}
<button onClick={() => { this.removeTodo(index) }}>削除</button>
</li>)}
</ul>
</div>);
}
}
JSXってこんな感じで書くんですねぇ。。
src/index.jsで作ったコンポーネントを読み込む
index/jsを開きます。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
作成したtodoクラスを読み込む↓
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import Todo from './todo';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<Todo />,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
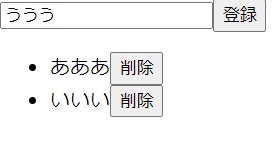
ブラウザで確認してみると
できてる!!動く!!すごい!!
とりあえずでざっと作ってみたけどまだ謎はたくさんあります。
次回は今回作成したtodo機能を自分なりにカスタマイズしてみます!(以下リンクからジャンプできます。)








Leave a Comment